目次
スマホ画面にフッター固定バーを表示させたいんじゃい!

「よくあるフッターに固定してあるバーを表示したいなー」
「スマホでの操作性をよくしたいなー」
と、思い表示方法を調べました!
しかし、フッター固定バーを作ろうと思って調べたところ、「ひかるぶろぐ」さんで作り方の記事がありました!
非常に参考になりました!ありがとうございます!
だが、しかし!超初心者の私には一部難しいところ等ありましたので、さらに簡単なやり方、よりかみ砕いて説明したいと思います!!!
固定バーに表示させる項目は、
- ホーム(トップページに戻る)
- メニュー(メニューを表示)
- フォロー(ツイッターへ誘導)
- トップ(上部へ移動)
この4つです!
では、フッター固定バーを表示させていきましょう!
フッター固定バーの作り方
フッター固定バーの作り方は次の3ステップ。
- 子テーマを準備する
- フッター固定バーにコードを追加する
- 追加CSSにコードを追加する
ちなみに使用しているWordPressテーマは「STORK(ストーク)」です。
子テーマを準備する
まず始めにしなければいけないのは、子テーマを準備すること!
子テーマは公式サイトからDLできます。
私はストーク19をテーマにしているので、その子テーマをダウンロードしました。
ダウンロードファイルの中には以下の3つのデータが入っています。
- functions.php
- style.css
- yarpp-template-relative.php
しかし、厄介なのはダウンロードした子テーマの中に入っているPHPだけは不十分なのです。
「ひかるぶろぐ」さんでは「footer.php」をFTPソフトというソフトを使用してダウンロードされていましたが、私にはこのソフトを使いこなすことが出来ませんでした(笑)
そこで、もっと簡単に「footer.php」ファイルを用意する方法があります!
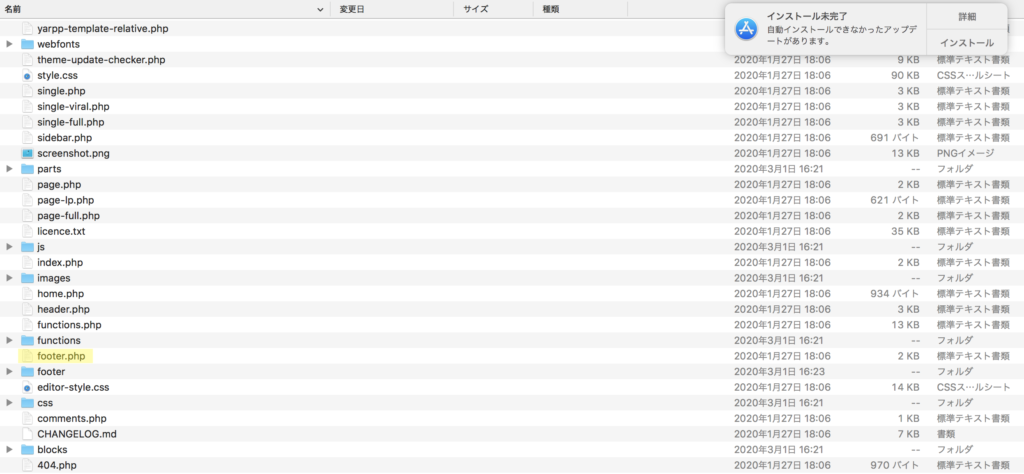
それは親テーマのファイルから取り出せばいいだけです!
ここにあります!!

これをコピーしてダウンロードした子テーマのファイルに入れておきます。
そしてそのファイルを子テーマとしてインストールして有効化します。
フッター固定バーにコードを追加する
用意した子テーマをWordPressに追加してテーマエディターで69行目「<?php wp_footer(); ?>」と70行目「</body>」の間に以下のコードを追加します。
<!-- フッター固定バー -->
<?php if(wp_is_mobile()) { ?>
<ul class="footer_menu">
<li><a href="http://masato-terrarum.com/"><span class="fontawesome-home" style="font-size:16px"></span><br>ホーム</a></li>
<li><a href="#spnavi" data-remodal-target="spnavi" ><span class="fontawesome-menu"></span><br>メニュー</a></li>
<li><a href="https://twitter.com/shimamoon95?ref_src=twsrc%5Etfw"><span class="fontawesome-follow" style="font-size:16px"></span><br>フォロー</a></li>
<li><a href="#"><span class="fontawesome-top" style="font-size:16px"></span><br>トップ</a></li>
</ul>
<?php } else { ?> <?php } ?>
<!-- ここまで -->コードを追加したらリンク先のアドレスを自分のアドレスに変更しましょう!
「http://masato-terrarum.com/」の部分は自分のホームページアドレスに変更してください。
「https://twitter.com/shimamoon95?ref_src=twsrc%5Etfw」の部分も自分のツイッターページ変更してください。
ツイッターのページアドレスの作成手順は下記サイトにアクセス
「Twitter Buttons」→「Follow Button」→自分のツイッターURLを入力して「Preview」
ソースコードをコピーして「https://twitter.com/shimamoon95?ref_src=twsrc%5Etfw」と入れ替えてください!
追加CSSにコードを追加する
次に固定バーを表示させるために、WordPress管理画面から「外観」→「カスタマイズ」→「追加CSS」と進んで、次のコードを追記します。
/*--------------------------------
モーダルウィンドウ
---------------------------------*/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/*--------------------------------
スマホフッター固定バー
---------------------------------*/
ul.footer_menu {
background: #333;
margin: 0 auto;
padding: .5em 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color: #fff;
text-align: center;
text-decoration: none;
line-height: 1.5em;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #333;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/*--------------------------------
スマホフッター固定バーアイコン
---------------------------------*/
.fontawesome-menu:before{
font-family: "fontawesome";
content: "\f0c9";
}
.fontawesome-home:before{
font-family: "fontawesome";
content: "\f015";
}
.fontawesome-top:before{
font-family: "fontawesome";
content: "\f077";
}
.fontawesome-follow:before{
font-family: "fontawesome";
content: "\f099";
}
これで固定バーが表示されます!!!
ちなみにアイコンの表示にはFont Awesomeを使用しています。この段階ではフットバーのアイコンが表示されていないと思いますのでFont Awesomeをプラグインしてください。
自分仕様にカスタマイズする方法
<li><a href="http://masato-terrarum.com/"><span class="fontawesome-home" style="font-size:16px"></span><br>ホーム</a></li>
<li><a href="#spnavi" data-remodal-target="spnavi" ><span class="fontawesome-menu"></span><br>メニュー</a></li>
<li><a href="https://twitter.com/shimamoon95?ref_src=twsrc%5Etfw"><span class="fontawesome-follow" style="font-size:16px"></span><br>フォロー</a></li>
<li><a href="#"><span class="fontawesome-top" style="font-size:16px"></span><br>トップ</a></li>
</ul><li>〜〜〜</li>から始まるコードが4つありますので、これを5つにすれば固定バーに5つ表示されます。
固定バー表示される名称を変更したい場合は、<br></a>の間を編集してください。
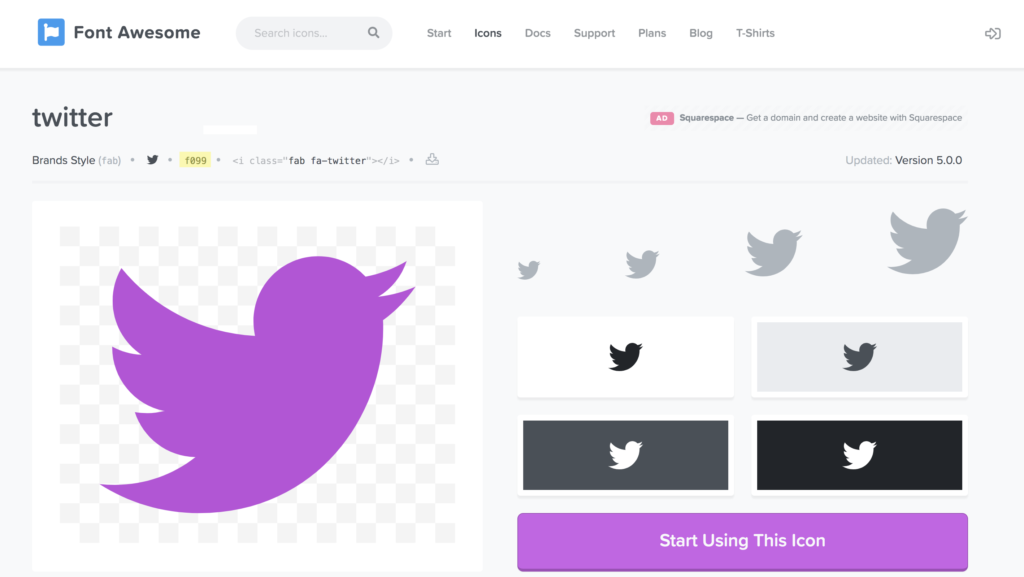
アイコン画像を変更する

画像の黄色の部分(f011)がコードです。これを以下のCSS(f〜)の部分に書き換えればアイコンが変更出来ます!
/*--------------------------------
スマホフッター固定バーアイコン
---------------------------------*/
.fontawesome-menu:before{
font-family: "fontawesome";
content: "\f0c9";
}
.fontawesome-home:before{
font-family: "fontawesome";
content: "\f015";
}
.fontawesome-top:before{
font-family: "fontawesome";
content: "\f077";
}
.fontawesome-search:before{
font-family: "fontawesome";
content: "\f002";
}最後に
超初心者の私にはなかなか難易度が高く苦労したので、メモ的な感じで書いてますので、説明不足な部分もあるかとは思いますが、参考にしていただければと思います!







コメントを残す